Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 15353
- DP
- dart
- Python
- 브루트포스
- 크로스핏
- 14863
- 재귀
- 26008
- BOJ14889
- sw expert academy
- C++
- 재귀함수
- spring boot
- D1
- 백준
- 회전하는큐
- 1로만들기2
- 해시해킹
- 1781
- 동적프로그래밍
- Crossfit
- BOJ
- 그리디
- 서울에서경산까지
- 15662
- 4811
- Flutter
- 스택
- 삼성
Archives
- Today
- Total
곧죽어도 콛잉
[Flutter] 한눈에 보기 좋게 코드 정리하기 본문
지금까지 배운 코드 정리하는 방식이다. 간단하게 큰틀만 적어봤다.
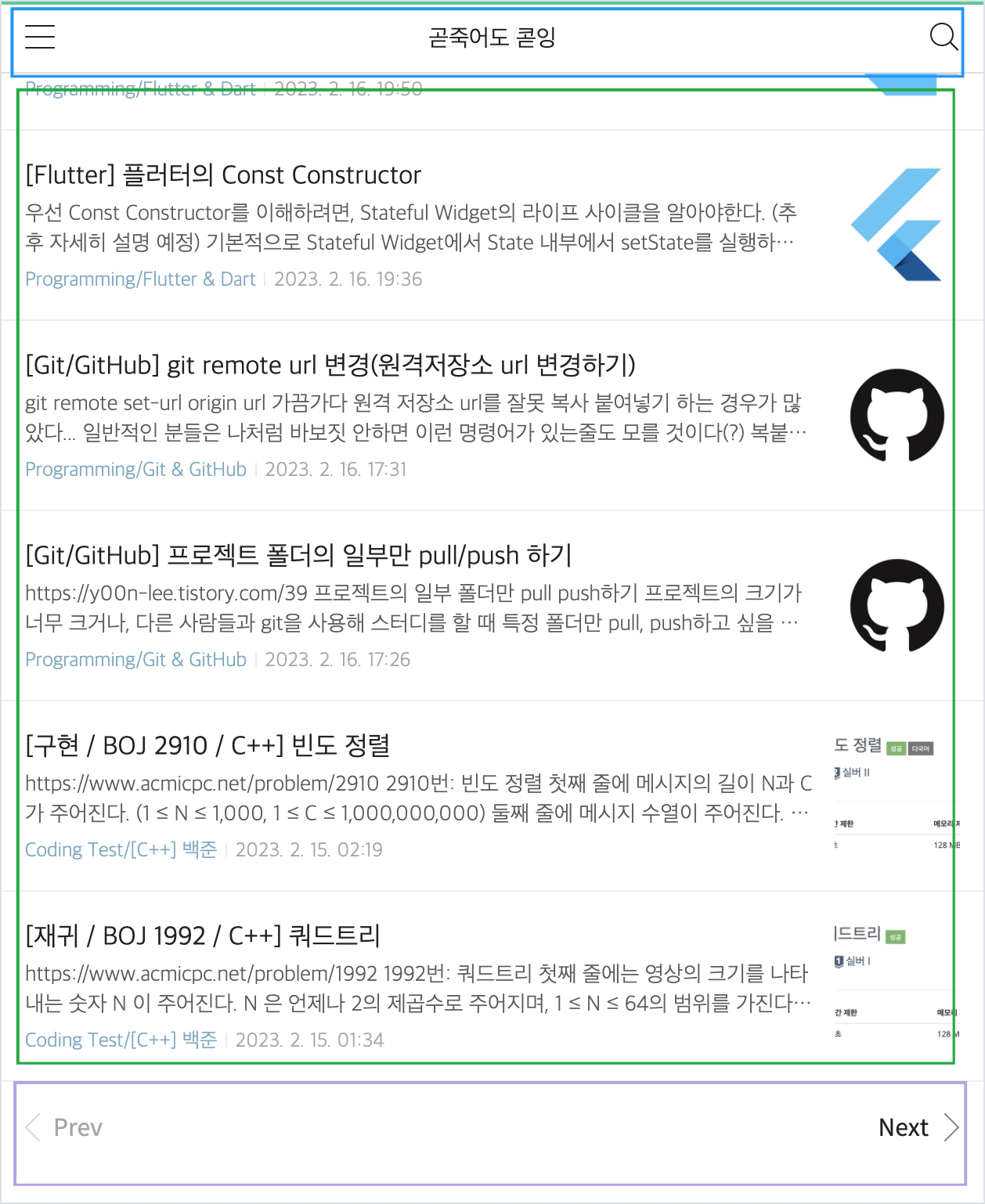
1. 기능이나 공통점을 기준으로 공통 부분으로 나눈다. 예를 들어, 다음 화면을 보면,

파란색 부분은 버튼, 제목, 돋보기 버튼이 있다. 이렇게 하나로 묶어 _TopPart() 혹은 _Header()와 같은 하나의 위젯으로 묶을 수 있다.
초록색 부분은 하나의 리스트에 큰제목 + 내용 + 설명 + 썸네일이 있다. _Body()와 같은 하나의 위젯으로 묶을 수 있다.
보라색 부분은 preview, nextview 버튼이 있다. 이를 _BottomPart() 혹은 _Footer()와 같이 묶을 수 있다.
2. Components와 같은 폴더를 만들어 공통으로 쓰이는 기능 가진 위젯을 모아둔다.
코드를 잘보며 똑같은 방식으로 작동하는 코드를 하나의 위젯으로 만들어서 여러 페이지에서 사용할 수 있게 만든다.
import 'package:flutter/material.dart';
class NumberRow extends StatelessWidget {
final int number;
const NumberRow({Key? key, required this.number}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: number
.toString()
.split('')
.map(
(e) => Image.asset(
'asset/img/$e.png',
width: 50,
height: 70,
),
)
.toList(),
);
}
}
3. 상수(Constants)를 정해 따로 모아서 관리한다.
예를 들어, 특정 컬러색의 16진수를 한곳에 모아 저장해서, 필요할 때 꺼내 사용한다.
import 'package:flutter/material.dart';
const Color PRIMARY_COLOR = Color(0xFF2D2D33);
const Color RED_COLOR = Color(0xFFEA4955);
const Color BLUE_COLOR = Color(0xFF549FBF);4. 상태관리는 한 곳에서 한다.
setState({})를 사용하는 함수들은 한 곳에 모아 관리한다.
void onSettingsPop() async {
// list 의 add와 유사
final result = await Navigator.of(context).push<int>(
MaterialPageRoute(
builder: (BuildContext context) {
return SettingsScreen(maxNumber: maxNumber,);
},
),
);
setState(() {
if(result!=null) maxNumber = result; // int? 타입.
});
}
void onRandomGenerater() {
final rand = Random();
final Set<int> newNumbers = {};
while (newNumbers.length != 3) {
final num = rand.nextInt(maxNumber);
newNumbers.add(num);
}
setState(() {
randomNumbers = newNumbers.toList();
});
}
'Programming > Flutter & Dart' 카테고리의 다른 글
| [Flutter] Dart의 Map 함수 응용해서 이미지 여러 개 출력하기 (0) | 2023.02.17 |
|---|---|
| [Dart] DateTime / Duration (날짜/기간 구하기) (0) | 2023.02.16 |
| [Flutter] 플러터의 Const Constructor (0) | 2023.02.16 |
Comments



